Bilder forklarer mer enn 1000 ord, men hvis de ikke blir lastet inn raskt nok er det få som får sett de! Det fører til en nettside som scorer dårlig på SEO, og det gir heller ingen god brukeropplevelse.
Ukritisk bruk av bilder uten å optimalisere bildene vil etterhvert føre til en nettside som blir fryktelig treig.
Optimalisere bilder for SEO
Vi har tidligere skrevet hvordan du kan optimalisere bilder for SEO, ved blant annet å fylle ut ALT beskrivelse, les mer om det her.
Problemet med bilder som ikke er optimalisert er flere. For det første så vil bilder ofte ikke rekke å laste inn hvis bildefilen er for stor, det gjelder både for desktop og mobil.
E-E-A-T er retningslinjene til Google og er noe alle som har en nettside burde kjenne til, les mer om det her. SEO handler om å tilpasse seg det søkemotorene sier er viktig, og Google har flere ganger sakt at lastetiden og hvor raskt en nettside generelt er har noe å si for hvor godt nettsiden kan rangere i søkemotoren. Bilder er noe av det som tar mest plass og gjør en nettside treigest, derfor er det noe som kontinuerlig må optimaliseres.

Hva er Imagify
Imagify kan enten brukes som en applikasjon/ plugin til WordPress eller SaaS i nettleser. Programmet optimaliserer filstørrelsen til bilder som du enten kan laste ned for så å bruke på nett om du ikke bruker WordPress. Hvis du bruker WordPress er det letteste å bare optimalisere alle bildene med Plugin.
Det er skaperne av WP Rocket som står bak Imagify. WP rocket er også en plugin som Cacher nettsiden din, og kan optimalisere den for å få en veldig rask nettside. De to programmene sammen vil gi dere en rask nettside som gir ett godt utgangspunkt for god SEO.
Hvordan bruke Imagify
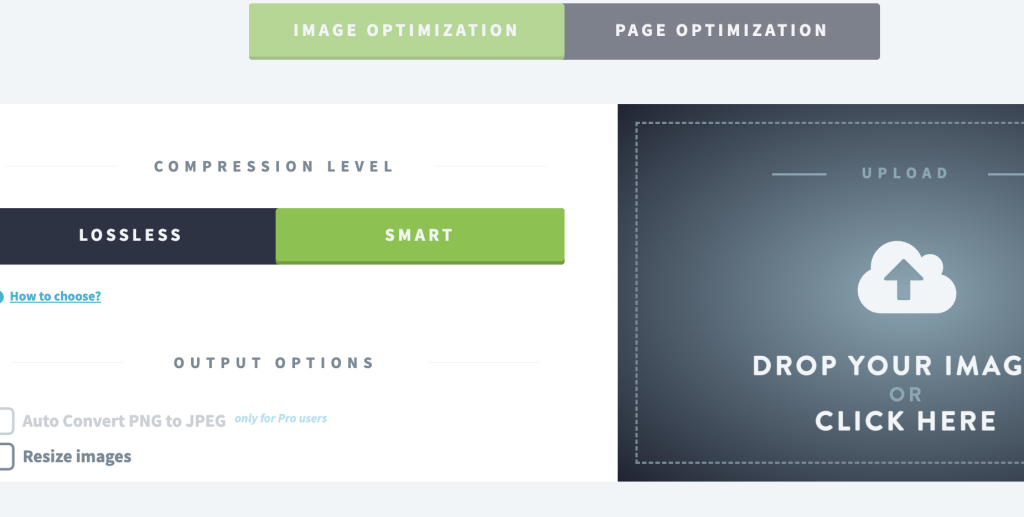
Imagify kan brukes ved å laste opp bilde, og deretter velge hvordan du vil optimalisere det. Her er det forskjellige muligheter alt etter hvor liten fil du ønsker at bildet skal ha. Spesielt for de som bruker andre plattformer enn WordPress eller at bilde skal brukes til andre formål så er dette en god metode å bruke.

For de som bruker WordPress er det beste å laste ned Pluignet til Imagify og deretter velge hvilke bilder, eller at alle skal optimaliseres. Også her kan du velge i hvor stor grad bilde skal optimaliseres.
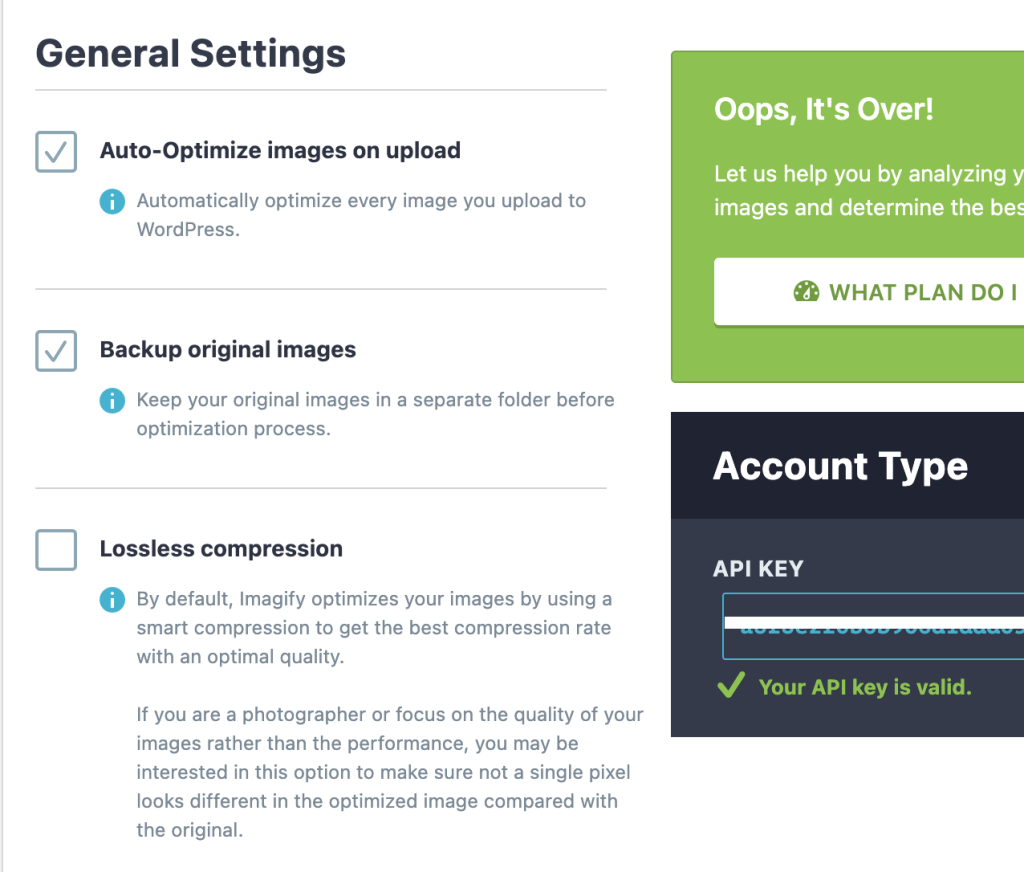
Imagify og WordPress – Dette er den mest sømløse metoden og bruker du WordPress burde du velge denne metoden. Du laster ned Imagify plugin til WordPress og deretter bruk du en «token» kode fra Imagify som aktiverer programmet.

Det er også lurt å velge at alle bilder som lastes opp til WordPress automatisk blir optimalisert.
Når dette er gjort kan du velge «bulk optimization» som vil optimalisere alle bilder, eventuelt kan du velge hvilke du ønsker å optimalisere manuelt. Uansett om du optimaliserer rett på nettsiden til Imagify eller med plugin kan du velge hvor mye bilde skal optimaliseres. Dette avhenger av hva formålet deres er, og om dere kan akseptere noe tap i kvaliteten av bilde. Derfor er det også mulig å velge «Lossless Compression» hvor bilde ikke mister noe av pikslene. For de fleste er ikke dette nødvendig siden bildene er mer enn bra nok uansett, og lastetiden er det viktigste.
Ved bruk av WP Rocket og Imagify vil dere kunne få en veldig rask nettside. Bruk Google sitt eget verktøy for å teste hastigheten på nettsiden deres. Det er gratis å bruke, sjekk det ut Pagespeed her. Pass på at dere teste både for mobil og desktop.
13 Tips for å få en lynrask WordPress Nettside!
På tide med en raskere nettside? Kontakt oss for tilbud på en driftsavtale for nettsiden deres, hvor de viktigste plugins er inkludert!