Alle nettsider burde ha en favicon, men det er fort gjort å glemme i en hektisk oppstart av en nettside. Det er flere måter du kan få en favicon på, har du en logo så er du ikke langt unna å ha en favicon heller!
En logo tenker de fleste på at de skal ha med engang, mens favicon fort kan glemmes. Spesielt siden favicon vises i faner og i søkemotorer hvis du søker fra en mobiltelefon er det viktig at du har det. Sjekk også nettsiden din har HTTPS, det er viktig av flere grunner og gjør at du ikke skiller deg ut visuelt siden det vises veldig tydelig om du ikke har det. Les hvordan du får HTTPS her.
Hva er favicon
Om du ikke har valgt en favicon vil det enten ikke være noe der, ellers vil det ofte være en standard favicon. Alle WordPress sider viser automatisk en favicon, den burde byttes ut! For det første ser det uproft ut uten, men du mister også muligheten til å vise frem merkevaren din.

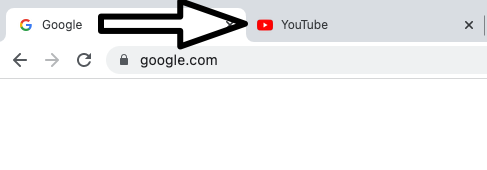
På bilde ser du både Google og Youtube sin favicon. Den rød “playbutton” logoen til YouTube fanen er det som i dette tilfellet er YouTube sin Favicon. Ser du blant alle fanene du har åpne i nettleseren din så har de nesten alltid en logo (favicon) der.
Grunnen til at det heter favicon stammer sannsynligvis fra at for ganske mange år siden lagret de fleste nettsider i favoritter, og da kunne man skille nettsidene fra hverandre enkelt ved å se ikonet/ logoen til nettsiden. Av denne grunnen ble ordene fra favoritt og ikon satt sammen til favicon.
De fleste søk på nett kommer fra mobil, og det er faktisk en av grunnene til at favicon er veldig viktig for SEO. På desktop så vises alltid favicon i faner, men ikke søkemotorer. Gjør du søk fra en mobil vil du se favicon i google søkeresultatene. Her vil en nettside som ikke har det skille seg negativt ut.
Hvordan lage Favicon
Det er flere måter å lage en favicon på, og den burde holdes veldig enkel! Har du en egen logo som er etterfulgt av tekst så bruk kun logo delen. Andre måter å løse det på er å kun bruke bokstaver/ initialer fra logoen/firmanavn.
Siden Favicon er så liten er det veldig begrenset hva du kan vise i den. Har du en logo så kan du ofte med fordel bruke den, men det er lurt å teste litt for å være sikker på at den faktisk passer seg som favicon også. Favicon er med på å bygge tillit til at du er en etablert nettside, og fra store merkevarer kjennes det ofte umiddelbart igjen hvilken nettside sin favicon det er.
Trenger dere hjelp med å få laget favicon? Vi kan bistå både med design og implementering.
Hvordan laste opp favicon til nettsiden
Når du har laget en favicon og fått den i riktig filformat og størrelse er det bare å laste den opp til nettsiden din. I WordPress går du til “Dashboard” – “Appearance” – “Customize”. Under Customize er det site identity hvor du velger “site icon”. I mange WordPress Theme så er det i innstillingene for selve themet at du laster opp Favicon eller Site Icon som det også heter. For andre CMS systemer enn WordPress er det stort sett alltid under innstillinger du velger hvor du vil laste opp Favicon.
